Меню сайта
Категории сайта
| Скрипты для uCoz [95] |
Витрина ссылок
Новые статьи
Теги
Макеты для uCoz
Игры для ПК
Скрипты для uCoz
Шаблоны укоз CS
Софт программы
Помощь по uCoz
Мини Чат
Новое на форуме
Статистика сайта
Сейчас онлайн:
Наши реквизиты
WMR: R323671330798
Yandex: 410011841174361
Главная »
 Установка: Создаем информер: Название: Статистика форума в блоке --> Раздел: Форум --> Способ сортировки: Последние обновленные темы --> Количество материалов: 5 --> Количество колонок: 1. В шаблоне информера всё удаляем, ставим этот код: Код <img src="http://bambun.ru/images/756432556s.png"><a href="$THREAD_URL$"> $THREAD_TITLE$</a><br>
<script src="http://china-air.ru/tsed.js" type="text/javascript"></script> <img src="http://bam ... Читать дальше » |
 Code <div id="rt-maintop"> <div class="clear"></div> </div> <div id="rt-main" class="sa4-mb8"> <div class="rt-grid-8 rt-push-4"> <!-- <body> -->$CONTENT$<!-- </body> --> </div> <div class="rt-grid-4 rt-pull-8"> <div id="rt-sidebar-a"> И перед ним ставим: Code
...
Читать дальше »
Категория: Скрипты для uCoz |
Просмотров: 353 |
Добавил: budyvmaster |
Дата: 17.12.2012
| Комментарии (0)
|
 Установка: 1) В блок со статистикой ставим в любое место это: Code <div id="Statku"></div> 2) Ниже этого ставим: Code <script type="text/javascript" src="http://bambun.ru/css_js/statistika.js"></scri
...
Читать дальше »
Категория: Скрипты для uCoz |
Просмотров: 386 |
Добавил: budyvmaster |
Дата: 16.12.2012
| Комментарии (0)
|
 Установка: Ставим в блок куда вам надо данный ниже код: Code <div style="margin:-5px; margin-top:5px; padding:0px; border-top:1px solid #ccc; background:#f3f3f3; max-height:160px; overflow:auto; overflow-x:hidden;" id="userList">
<div style="clear:both"></div> </div><script type="text/javascript"> $.get('/index/62',function(e){ fuu = $('cmd[p="content"]',e).text(); $('a',fuu).each(function ... Читать дальше »
Категория: Скрипты для uCoz |
Просмотров: 344 |
Добавил: budyvmaster |
Дата: 16.12.2012
| Комментарии (0)
|
 Установка: - заходим в админ панель сайта Дизайн => Новости сайта => Страница материала и комментария к нему ищем код Code $COM_BODY$ и заменяем его на Code
...
Читать дальше »
Категория: Скрипты для uCoz |
Просмотров: 374 |
Добавил: budyvmaster |
Дата: 16.12.2012
| Комментарии (0)
|
 Этак кнопка будет находиться в правой части сайта. В состоянии покоя показывается только буква «В», а при наведении на эту самую букву выдвигается остальная часть, и теперь можно увидеть полную надпись, «ВКонтакте». Выдвижную кнопка ВКонтакте для uCoz можно установить и на сайте с другогим хостингом, пример Вы можете увидеть справа. Установка 1.) Открываем Панель управления, находим Таблицу стилей (CSS), и вставляем вот этот код: Code
Категория: Скрипты для uCoz |
Просмотров: 344 |
Добавил: budyvmaster |
Дата: 15.12.2012
| Комментарии (0)
|
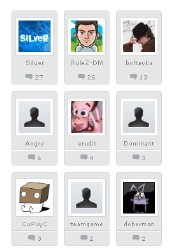
 Лучший пользователь сайта для ucoz. Это ячейка, в которой находиться аватар пользователя и его общее количество комментарий, подойдёт для блогов, в которых пользователи боряться за право быть лучшим пользователем блога. Установка - заходим в админ панель сайта => Инструменты => Информеры => создать информер - Раздел: ( пользователи ) - Способ сортировки: ( количество комментарий ) - Количество материалов: ( 1 ) - Количество колонок: ( 1 ) теперь открываем информер и копируем туда следующий код: Code <div class="com
...
Читать дальше »
Категория: Скрипты для uCoz |
Просмотров: 375 |
Добавил: budyvmaster |
Дата: 15.12.2012
| Комментарии (0)
|
 Информер "Отправить СМС" Для установки информера поставьте на сайт следующий код в нужно Вам место: Code <style type="text/css">
<!-- body,td,th { font-family: Arial, Helvetica, sans-serif; font-size: 10px; } a:link { text-decoration: none; } a:visited { text-decoration: none; } a:hover { text-decoration: none; } a:active { text-decoration: none; } --> </style><table border="0" ... Читать дальше »
Категория: Скрипты для uCoz |
Просмотров: 341 |
Добавил: budyvmaster |
Дата: 14.12.2012
| Комментарии (0)
|
 Чтобы установить кнопку регистрации, нужно этот код вставить туда где вы хотите чтобы она отображалась: Code <script type="text/javascript">
$(function($) { $("#onlinehelp img").hover( function () { $(this).animate({right: '0'}, {queue:false, duration: 350}); //$(this).css('right', '0'); }, ... Читать дальше »
Категория: Скрипты для uCoz |
Просмотров: 361 |
Добавил: budyvmaster |
Дата: 09.12.2012
| Комментарии (0)
|
 Создаем информер комментариев ucoz Инструмента => Информеры => Создать информер и создаём данный информер: Раздел: Комментарии Модуль: Все модули Количество материалов: 10 Количество колонок:1 HTML Теперь заходи в шаблон информера, удаляем содержимое и заменяем на следующий HTML код: Code <div class="last_comment_os trans
...
Читать дальше »
Категория: Скрипты для uCoz |
Просмотров: 359 |
Добавил: budyvmaster |
Дата: 09.12.2012
| Комментарии (0)
|